

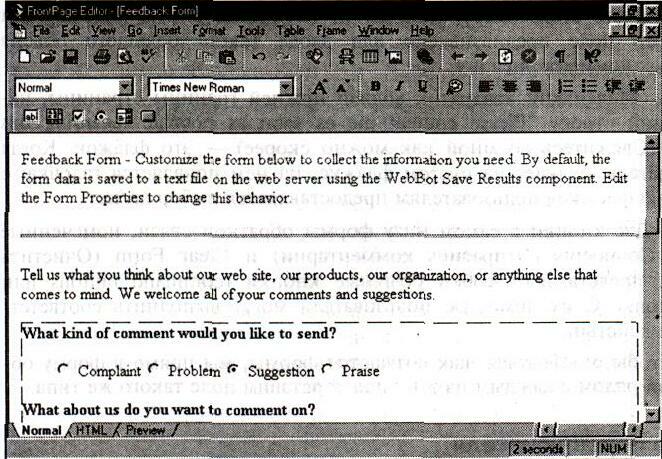
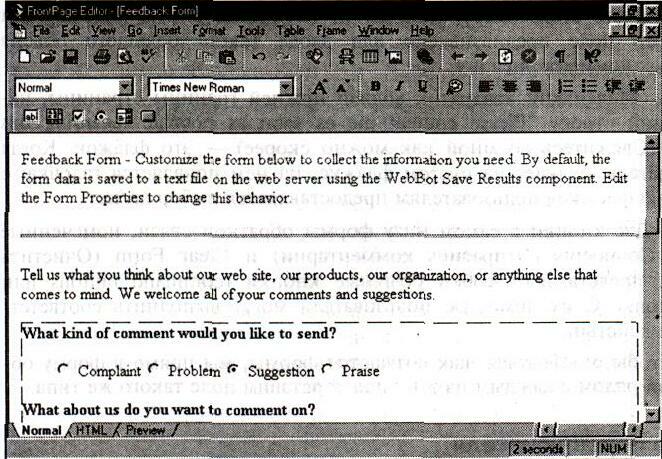
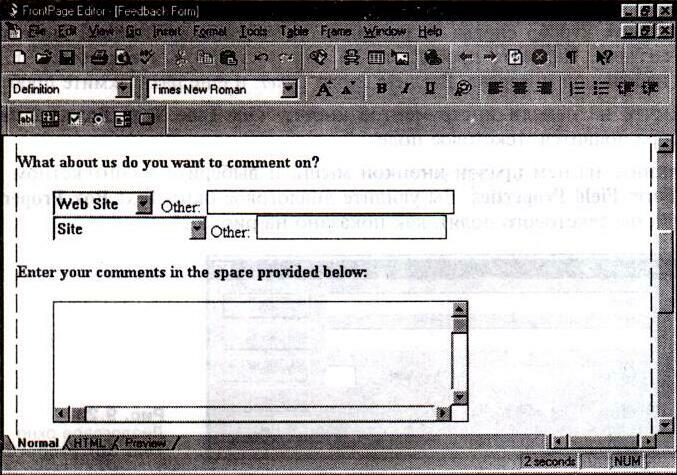
Рис. 9.16. Только что созданная форма обратной связи
Форма обратной связи состоит из нескольких полей; точнее говоря, в нее входит по меньшей мере по одному полю каждого из пяти типов и две кнопки команд.
- Переключатель. Кнопки на странице под строкой "What kind of comment would you like to send?" ("Какого рода комментарии вы хотели бы послать?") — это переключатель. Хотя каждая из этих кнопок (radio button) добавляется к форме по отдельности, они работают как единая группа. Рядом с каждой кнопкой располагается текст, кратко описывающий ее значение; этот текст не является атрибутом кнопки и вводится отдельно. Переключатели используются в тех случаях, когда необходимо дать пользователю возможность выбора одной из нескольких опций (для этой цели можно использовать также раскрывающийся список)
- Раскрывающийся список. Поле под строкой "What about us do you want to comment on?" ("Что вы хотели бы сказать о нас?") — это раскрывающийся список (drop-down list). Пункты списка задаются при установке свойств этого поля. В раскрывающемся списке можно выбрать один или более пунктов
- Текстовое поле. Следом за раскрывающим списком располагается поле, предназначенное для ввода одной строки текста (one-line text box). Ширина его задается при установке свойств поля
- Текстовое окно. Большое текстовое поле под строкой "Enter your comments in the space provided below:" (Введите свои комментарии в отведенном для этого месте) называется текстовым окном (scrolling text box). Это поле предназначено для ввода текста большого объема (длинных комментариев и т. п.)
- Флажок. Маленький квадратик вблизи нижней границы страницы, начинающий строку "Please contact me as soon as possible regarding this matter" (Свяжитесь со мной как можно скорее) — это флажок. Когда пользователь щелкает на пустом флажке, на нем появляется галочка; с помощью флажков пользователям предоставляется выбор да/нет
- Кнопка. Две кнопки в самом низу формы обратной связи, помеченные Submit Comments (Отправить комментарии) и Clear Form (Очистить форму), представляют собой обычные кнопки (command buttons или pushbuttons). С их помощью пользователи могут выполнить соответствующие действия
А теперь, чтобы разобраться, как создаются формы, мы прямо в форму обратной связи рядом с каждым из этих полей вставим поле такого же типа.
Создание переключателя
Сначала мы организуем переключатель на две позиции, аналогичный уже существующему в форме обратной связи переключателю из четырех кнопок.
1. Установите курсор под строкой "What kind of comment would you like to send?" непосредственно за кнопкой, помеченной Praise (мигающий курсор должен стоять сразу после буквы е в слове Praise), и нажмите комбинацию клавиш <Shift>+<Enter>. Курсор перейдет на новую пустую строку сразу под кнопкой Complaint.
2. Нажмите на панели инструментов форм кнопку Radio Button (если панель инструментов форм в данный момент скрыта, укажите в меню View опцию Forms Toolbar); на экране появится новая кнопка.
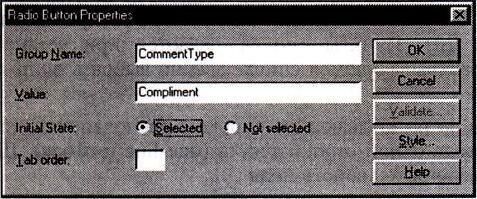
3. Щелкните по ней правой кнопкой мыши и выберите в контекстном меню пункт Form Field Properties (Свойства поля формы). Откроется диалоговое окно Radio Button Properties (Свойства переключателя), показанное на рис. 9.17.

Рис. 9.17. Диалоговое окно Radio Button Properties
4. Введите в нем следующую информацию:
• Croup Name (Групповое имя). Введите слово CommentType — так будет называться группа кнопок, образующая новый переключатель. Это имя впоследствии будет использоваться на странице подтверждения. Если вы дадите одно и то же групповое имя нескольким кнопкам, то тем самым вы как раз и создадите из них переключатель: из этих кнопок пользователь сможет выбрать только одну
• Value (Значение). Введите слово Compliment. Это слово появится на странице подтверждения, если пользователь выберет в переключателе именно эту кнопку. Вскоре вы увидите, как это работает
• Initial State (Начальное состояние). Выберите опцию Selected (Выбрана):
когда пользователь откроет форму обратной связи, эта кнопка по умолчанию будет выбрана. В переключателе только одна из кнопок может быть выбрана по умолчанию (поскольку в переключателе вообще только одна из кнопок может быть выбрана); может, но не обязана — выбирать по умолчанию одну из кнопок вовсе не обязательно
5. Нажмите кнопку ОК, чтобы выйти из диалогового окна Radio Button Properties, установите курсор следом за только что вставленной кнопкой и введите слово Compliment. Вы сейчас создали очень ценную кнопку:
нажимая на нее, пользователи будут слать вам комплименты.
6. Точно таким же образом создайте еще одну кнопку справа от кнопки Compliment (чтобы немного отодвинуть кнопки друг от друга, нажмите пробел). В диалоговом окне Radio Button Properties дайте новой кнопке то же самое групповое имя CommentType, но присвойте ей значение Criticism. В качестве начального состояния установите Not selected. Закройте диалоговое окно Radio Button Properties, нажав кнопку ОК.
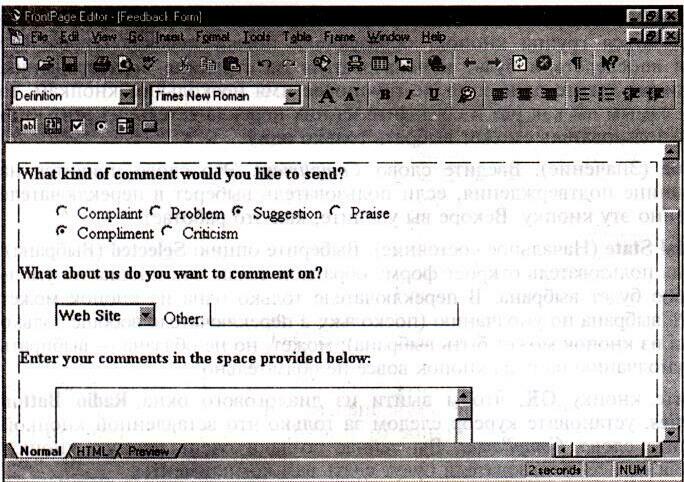
7. В строке следом за новой кнопкой введите слово Criticism. Создание переключателя завершено. На рис. 9.18 вы видите, как будет выглядеть часть вашей страницы, посвященная переключателям.
Не забудьте сохранить изменения.
Итак, вы создали двухпозиционный переключатель под именем CommentType. Если вы полюбопытствуете насчет свойств кнопок переключателя, расположенного над ним (кнопки Complaint, Problem, Suggestion и Praise), вы увидите, что все они имеют групповое имя MessageType. Вы только что создали аналогичную группу; точно таким же способом вы можете создать любой переключатель.
Создание раскрывающегося списка
Следующим номером мы создадим раскрывающийся список из четырех пунктов прямо под уже готовым.
1. Установите курсор после текстового поля под предложением "What about us do you want to comment on?" и нажмите комбинацию клавиш <Shift>+<Enter>; курсор переместится на новую строку.

Рис. 9.18. Новый переключатель
2. Нажмите на панели инструментов кнопку Drop-Down Menu; прямо под существующим списком появится новый раскрывающийся список.
3. Щелкните правой кнопкой мыши на новом списке и выберите в контекстном меню Form Field Properties. Откроется диалоговое окно Drop-Down Menu Properties (Свойства раскрывающегося списка), показанное на рис. 9.19.

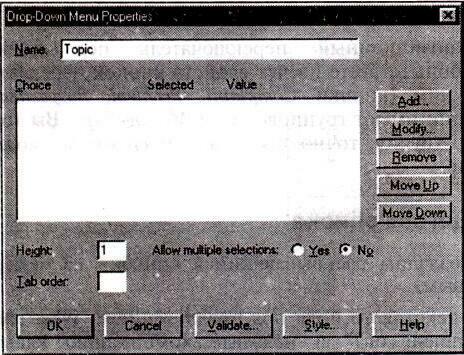
Рис. 9.19. Диалоговое окно Drop-Down Menu Properties
4. В поле Name введите имя Topic. Это имя вы будете использовать позднее, при формировании страницы подтверждения.
5. Нажмите кнопку Add, чтобы ввести новый элемент списка, при этом откроется диалоговое окно Add Choice (Добавить пункт) (рис. 9.20).

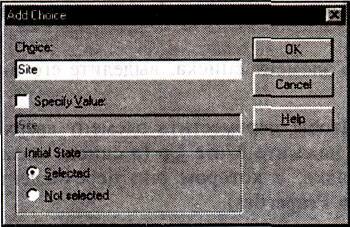
Рис. 9.20. Диалоговое окно Add Choice
6. В текстовом поле Choice наберите слово Site. По умолчанию этому элементу будет присвоено то же самое значение, что и его имя; если вы хотите дать ему значение, отличное от имени, установите флажок Specify Value и введите нужное значение. В секции Initial State установите флажок Selected, тем самым элемент Site будет установлен как выбранный по умолчанию и именно его пользователь увидит в поле списка, в первый раз открыв форму обратной связи в браузере.
Указав в диалоговом окне Add Choice все необходимые сведения, нажмите кнопку ОК.
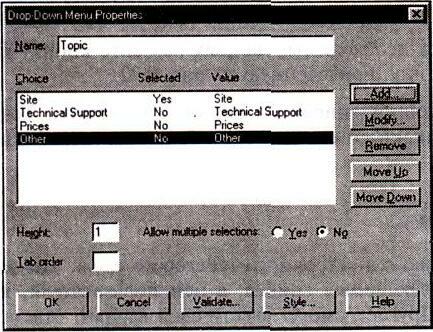
7. Тем же путем добавьте еще три элемента — Technical Support, Prices и Other. Для каждого из них установите в секции Initial State диалогового окна Add Choice опцию Not Selected. Ширина раскрывающегося списка будет автоматически подстроена под самый широкий из элементов списка. На рис. 9.21 приведен вид диалогового окна Drop-Down Menu Properties после добавления всех перечисленных элементов.

Рис. 9.21. Диалоговое окно Drop-Down Menu Properties
после добавления всех элементов
8. В диалоговом окне Drop-Down Menu Properties присутствуют еще несколько кнопок, выполняющих некоторые дополнительные функции:
• Modify (Изменить). Чтобы отредактировать какой-либо из элементов списка, выделите его и нажмите эту кнопку, при этом появится диалоговое окно Modify Choice (Изменить элемент), соответствующее этому элементу
• Bemove (Удалить). Чтобы удалить элемент списка, выделите его и нажмите кнопку Remove
• Move Up (Переместить вверх). Чтобы переместить элемент вверх по списку, выберите этот элемент и нажмите Move Up (в списке элементы располагаются в том же порядке, в котором они перечислены в диалоговом окне Drop-Down Menu Properties)
• Move Down (Переместить вниз). Чтобы переместить элемент вниз по списку, выберите его и нажмите Move Down.
Помимо этого, в поле Height можно задать высоту списка. Для первого раза оставьте предлагаемое значение 7. Этот параметр определяет вид списка в браузере. Если высота равна 1, то в большинстве браузеров в раскрывающемся списке отображается только один элемент, а просмотр остальных элементов осуществляется при помощи стрелки вниз. Если задана высота, большая единицы, то список будет выглядеть как прокручиваемое текстовое окно, число одновременно видимых элементов в котором равно Height.
Наконец, установите переключатель Allow Multiple Selections (Разрешить множественный выбор) в положение No, чтобы запретить выбор нескольких элементов одновременно. Положение Yes этого переключателя дает пользователю возможность выбрать из списка более одного элемента. Это может быть полезным во многих ситуациях, например, когда пользователю предлагается выбрать из списка те продукты, информацию о которых он хотел бы получить.
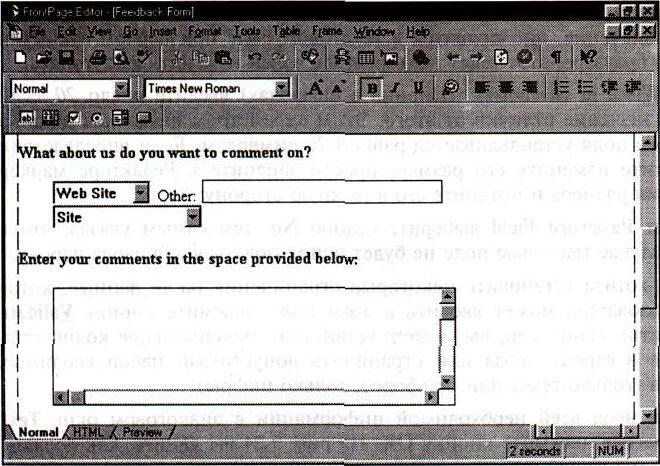
9. После завершения ввода всех необходимых данных нажмите кнопку ОК. В результате вы увидите картину, приведенную на рис. 9.22.
Здесь мы построили раскрывающий список из четырех элементов. Точно таким же образом создаются списки со сколь угодно большим количеством элементов.
Создание текстового поля
Теперь мы приступим к созданию однострочного текстового поля. Мы расположим его справа от раскрывающегося списка; в нем пользователи, выбравшие в списке пункт Other (Другое), смогут ввести свой вариант ответа.

Рис. 9.22. Построен раскрывающийся список
1. Установите курсор справа от раскрывающего списка, который вы только что создали. Нажмите пробел, чтобы между списком и текстовым полем был небольшой интервал. Введите слово Other: и еще раз нажмите пробел.
2. Нажмите на панели инструментов кнопку One-Line Text Box; на месте курсора появится текстовое поле.
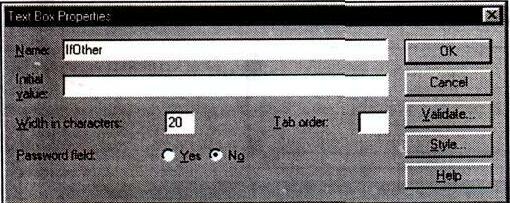
3. Щелкните на нем правой кнопкой мыши и выберите в контекстном меню Form Field Properties. Вы увидите диалоговое окно Text Box Properties
(Свойства текстового поля), как показано на рис. 9.23.

Рис.9.23. Диалоговое окно Text Box Properties
4. В поле Name наберите IfOther. Это имя будет впоследствии использоваться при конфигурировании страницы подтверждения.
5. В поле Initial Value не вводите ничего. В нашем случае пользователь сам будет вводить в текстовом поле дополнительные элементы, так что необходимости в установке начального значения нет. Если вы зададите начальное значение, оно появится в текстовом поле при первом открытии формы в браузере; этот текст пользователь волен изменять как угодно.
6. В поле Width in characters (Ширина в символах) введите число 20, если текущее значение отлично от этого. Этим параметром начальная ширина текстового поля устанавливается равной 20 символам. Если впоследствии вы захотите изменить его размер, просто зацепите в Редакторе маркер изменения размера и потяните его в нужную сторону.
7. В секции Password Field выберите опцию No, тем самым указав, что в данном случае текстовое поле не будет использоваться для ввода пароля.
8. Если вы хотите установить некоторые ограничения на те данные, которые пользователь может вводить в этом поле, нажмите кнопку Validate (Проверить). Например, вы можете установить максимальное количество символов в строке ввода или ограничить допустимый набор вводимых символов (только текст или, наоборот, только цифры).
9. Завершив ввод всей необходимой информации в диалоговом окне Text Box Properties, нажмите кнопку ОК. На рис. 9.24 вы видите, как должны выглядеть на вашей странице раскрывающийся список и текстовое поле.

Рис. 9.24. Раскрывающийся список и текстовое поле
Итак, на этом этапе создано текстовое поле для ввода пользователем дополнительных комментариев.
Создание текстового окна
А сейчас мы создадим текстовое окно, расположив его под аналогичным окном, уже существующим на форме обратной связи.
1. Установите курсор справа от текстового окна под строкой "Enter your comments in the space provided below:" и дважды нажмите клавишу <Enter>.
2. Нажмите на панели инструментов кнопку Scrolling Text Box; после этого на странице появится новое текстовое окно.
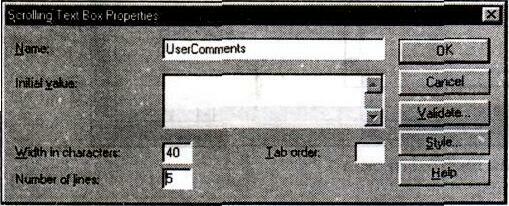
3. Щелкните на нем правой кнопкой мыши и выберите в контекстном меню пункт Form Field Properties. Вы увидите диалоговое окно Scrolling Text Box Properties (Свойства текстового окна), показанное на рис. 9.25.

Рис. 9.25. Диалоговое окно Scrolling Text Box Properties
4. В поле Name введите имя UserComments; это имя пригодится вам в дальнейшем, при настройке страницы подтверждения.
5. Поле Initial value оставьте пустым. Поскольку в данном случае пользователь сам введет в этом окне ту информацию, которую сочтет нужной, вам незачем устанавливать для него какие бы то ни было начальные значения.
6. В поле Width in characters введите число 40, таким образом вы установите ширину текстового окна равной 40 символам. Чтобы впоследствии изменить размеры окна, достаточно будет просто зацепить в Редакторе маркер рамки окна и перетащить его в нужном направлении.
7. В поле Number of lines (Количество строк) поставьте число 5. Этот параметр устанавливает высоту текстового окна в строках, и пяти для начала вполне достаточно. Поскольку это окно является прокручиваемым, пользователь сможет ввести столько строк текста, сколько сочтет нужным, и устанавливать высоту окна больше 5 строк редко бывает целесообразно.
8. Чтобы установить определенные ограничения на вводимый в этом окне текст, нажмите кнопку Validate. Например, вы можете ограничить количество вводимых пользователем символов или набор допустимых символов.
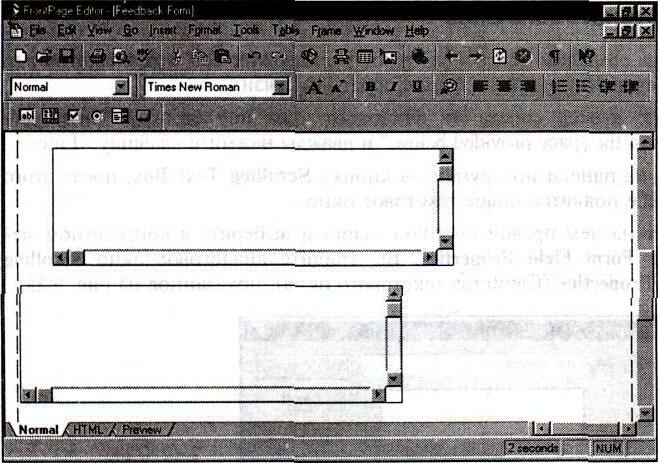
9. После того как вы закончите вводить информацию в диалоговом окне Scrolling Text Box Properties, нажмите кнопку ОК. То, что у вас получится, будет выглядеть примерно так, как показано на рис. 9.26.

Рис. 9.26. Пример создания текстового окна
Создание флажка
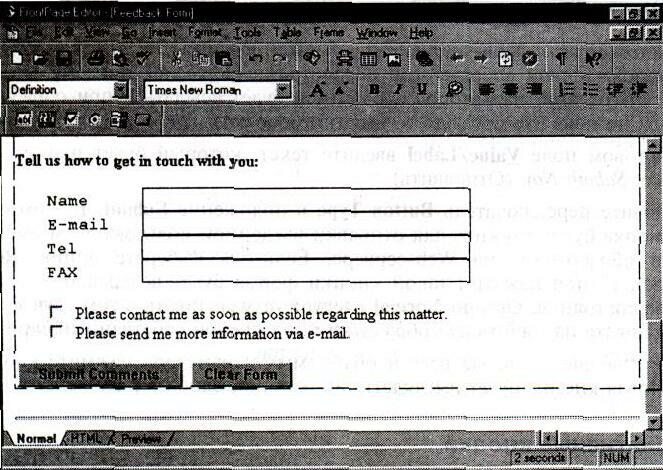
В нижней части формы обратной связи располагается флажок. Под этим флажком мы сейчас самостоятельно вставим еще один, назначение которого будет состоять в том, чтобы дать пользователю возможность указать, нуждается ли он в получении более подробной информации по электронной почте.
1. Установите курсор в конце строки Please contact me as soon as possible regarding this matter и нажмите комбинацию клавиш <Shift>+<Enter>; курсор перейдет на новую строку.
2. Нажмите на панели инструментов кнопку Check Box; на странице появится новый флажок.
3. Щелкните на этом флажке правой кнопкой мыши и выберите в контекстном меню пункт Form Field Properties; на экране возникнет диалоговое окно Check Box Properties, показанное на рис. 9.27.
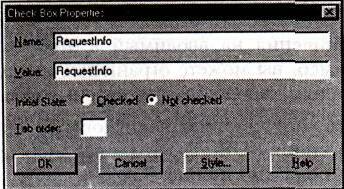
Рис. 9.27. Диалоговое окно Check Box Properties

4. В текстовом поле Name введите имя Requestlnfo, в дальнейшем вы будете использовать его при конфигурировании страницы подтверждения.
5. В текстовом поле Value введите то же самое слово Requestlnfo. Присутствие этого значения в массиве информации, присланной формой обратной связи, означает, что флажок установлен, т. е. пользователь просит предоставить ему более подробную информацию.
6. В секции Initial State выберите опцию Not checked (Сброшен): при первом открытии формы обратной связи этот флажок не будет установлен. Вообще флажки подобного назначения целесообразно изначально сбрасывать, чтобы быть уверенным в том, что пользователь действительно нуждается в информации, а не просто забыл сбросить флажок.
7. Введя в диалоговом окне Check Box Properties все необходимые данные, нажмите кнопку ОК.
8. Поместите курсор справа от вставленного только что флажка, нажмите пробел, чтобы между ним и сопроводительным текстом был небольшой интервал, и наберите следующее предложение: Please send me more information via e-mail. (Пришлите мне, пожалуйста, по электронной почте дополнительную информацию.) Как будет выглядеть ваша страница после добавления в нее нового флажка, вы видите на рис. 9.28.

Рис. 9.28. Новый флажок на форме обратной связи
Подобным же способом вы можете создавать во Frontpage любые другие флажки.
Создание кнопки
Теперь мы перейдем к созданию кнопки, которую пользователи после заполнения формы будут нажимать для того, чтобы отослать свою информацию на сервер.
1. Установите курсор после кнопки Clear Form в самом низу экрана и нажмите клавишу <Enter>.
2. Нажмите на панели инструментов кнопку Push Button.
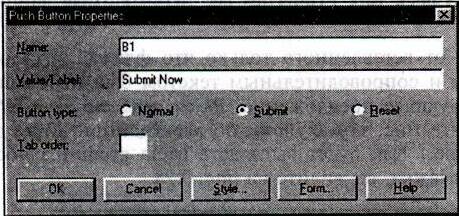
3. Щелкните на новой кнопке правой кнопкой мыши и выберите в контекстном меню пункт Form Field Properties. Вы увидите диалоговое окно Push Button Properties (Свойства кнопки), показанное на рис. 9.29.

Рис.9.29. Диалоговое окно Push Button Properties
4. В текстовом поле Name оставьте предложенное имя В1. Когда вы будете использовать свои собственные обработчики форм, вы сможете указать здесь другое имя, на которое обработчик будет ссылаться при обработке формы, но пока что оставьте то имя, которое есть.
5. В текстовом поле Value/Label введите текст, который будет написан на кнопке: Submit Now (Отправить).
6. Установите переключатель Button Type в положение Submit. В этом случае кнопка будет служить для отправки введенной пользователем информации обработчику на Web-сервере. Если вы выберете опцию Reset (Сброс), то при нажатии такой кнопки форма будет возвращаться в исходное состояние. Опцию Normal следует устанавливать в том случае, если вы хотите назначить для обработки кнопки свой собственный скрипт.
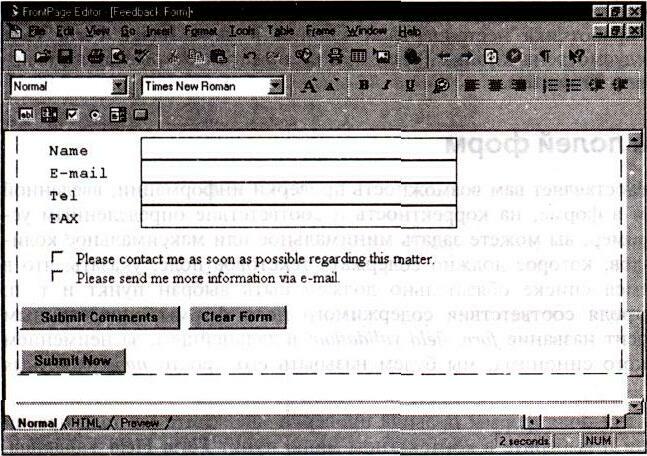
7. После завершения ввода всех необходимых параметров нажмите кнопку ОК. Новая кнопка будет выглядеть так, как показано на рис. 9.30.
Альтернативные кнопки
Frontpage предоставляет также возможность разместить на странице кнопки нестандартного типа. Их, в отличие от стандартных, нельзя будет использовать для очистки формы или отправки информации, однако вы можете назначить этим кнопкам свои собственные скрипты обработки.

Рис. 9.30. Кнопка Submit Now
Эти кнопки создаются с помощью команд меню следующим образом:
1. Установите курсор в то место, где должна будет находиться кнопка.
2. Выберите в меню Insert пункт Form Field и далее Image в меню. Появится диалоговое окно Image.
3. Выберите изображение в текущем открытом в Проводнике сайте, из файла на вашей машине или из Internet. Все о диалоговом окне Image уже было рассказано в главе 8.
4. Выбрав изображение, нажмите кнопку ОК; изображение появится на странице в качестве кнопки.
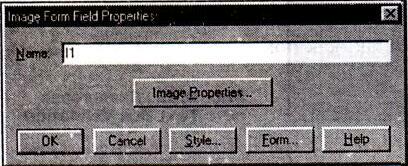
Щелкнув на нем правой кнопкой мыши и выбрав в контекстном меню Form Field Properties, вы попадете в диалоговое окно Image Form Field Properties,
приведенное на рис. 9.31.

Рис. 9.31. Диалоговое окно Image Form Field Properties
Настройка свойств изображения осуществляется в уже знакомом нам диалоговом окне Image Properties. Для того чтобы попасть в это окно, нажмите в диалоговом окне Image Form Field Properties кнопку Image Properties. Для
назначения обработчика нестандартной кнопки в окне Image Form Field Properties предусмотрена кнопка Form, при ее нажатии открывается диалоговое окно Form Properties.
Проверка полей форм
Frontpage предоставляет вам возможность проверки информации, введенной пользователем в форме, на корректность и соответствие определенным условиям. Например, вы можете задать минимальное или максимальное количество символов, которое должно содержать текстовое поле, указать, что в раскрывающемся списке обязательно должен быть выбран пункт и т. п. Процесс контроля соответствия содержимого поля формы определенным критериям носит название form field validation; в дальнейшем, за неимением точного русского синонима, мы будем называть его просто проверкой поля формы.
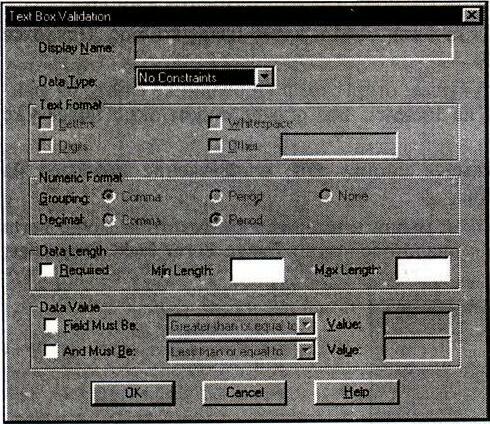
Чтобы задать для поля формы правила проверки, щелкните на поле правой кнопкой мыши и выберите в контекстном меню пункт Form Field Validation. Вы увидите диалоговое окно Validation, соответствующее проверяемому полю; так, например, текстовому полю соответствует диалоговое окно Text Box Validation, приведенное на рис. 9.32.

Рис. 9.32. Диалоговое окно Text Box Validation
Это одно из наиболее сложных диалоговых окон проверки. В нем вы можете задать правила проверки для типа вводимых пользователем данных, формат текста (буквенный, цифровой и другие), минимальную и максимальную длину строки и диапазон допустимых значении. Закончив задание правил для поля формы, выйдите из диалогового окна, нажав кнопку ОК.
В окна этого семейства можно попасть также по нажатию кнопки Validate в диалоговых окнах свойств соответствующих полей форм: текстового поля, текстового окна, переключателя и раскрывающегося списка.
Если для некоторого поля вами установлены определенные правила проверки, то желательно поместить на странице (по возможности непосредственно следом за полем) ясные инструкции для пользователей относительно допустимых в этом поле данных, например, указать, что текстовое поле предназначено для ввода числового значения. Если пользователь введет в поле формы информацию, не удовлетворяющую установленным вами правилам для этого поля, он получит в браузере сообщение Validation error (Ошибка проверки) с информацией о том, что ввод в форму некорректный и его следует повторить.
Вид сообщения об ошибке проверки определяется на основе установок в диалоговом окне Проводника Frontpage Web Settings (это окно открывается по команде Web Settings в меню Tools Проводника). На вкладке Advanced этого диалогового окна в секции Validation Scripts (Скрипты проверки) вы сможете выбрать, какой язык будет использован для создания скрипта проверки. Если вы выберете VBScript или JavaScript, то сообщение об ошибке проверки будет выводиться в стандартном окне сообщения (message box). Если вы выберете <None>, то сообщение будет отображаться как HTML-страница. В обоих случаях, нажав кнопку или, соответственно, щелкнув по гиперссылке, пользователь сможет вернуться в форму и внести исправления.
Примечание
Когда пользователь получает сообщение об ошибке, информация из формы не пересылается на Web-сайт; информация отправляется на сайт только в том случае, когда все введенные пользователем данные будут удовлетворять заданным правилам проверки.
Для раскрывающихся списков существует изящный прием: назовите первый элемент списка как-нибудь вроде "Pick One" (Выбери!). Во-первых, это напомнит пользователям о том, что здесь непременно следует сделать выбор; во-вторых, это поможет вам определить, действительно ли пользователь этот выбор сделал. Чтобы воспользоваться этим приемом, установите элемент "Pick Owe "выбранным по умолчанию. Другой метод состоит в выводе сообщения об ошибке проверки, если пользователь не выберет элемент из раскрывающегося списка; для этого сделайте элемент "Pick One" первым пунктом раскрывающегося списка и установите в диалоговом окне Drop-Down Menu Validation флажок Disallow First Item (Запретить первый пункт). Тогда пользователь, оставивший в раскрывающемся списке выбранным первый пункт, при попытке отослать вам форму сразу получит сообщение об ошибке.
Создание страницы подтверждения
На странице подтверждения (confirmation page) пользователю выводится информация о подтверждении некоторого действия. Например, она может служить для подтверждения того, что представленная пользователем информация принята сервером. Пользователям свойственно ошибаться; следовательно, страница подтверждения должна помочь им обнаружить ошибки и позволить исправить неверно введенные в форме данные. Помимо этого, страница подтверждения придаст вашему сайту профессиональный блеск.
Имейте в виду, что когда пользователь отсылает форму на Web-сайт, содержащаяся в ней информация сохраняется на сайте (или в другом определенном автором сайта месте) и уже не сможет быть изменена. Страницы подтверждения предоставляют пользователям возможность проверить и подтвердить введенную ими информацию. Не мешает посоветовать пользователям, прежде чем окончательно отсылать заполненную форму на сервер, перепроверить в ней всю информацию. Чтобы быть вполне уверенным, что ошибок нет, можно предпринять целый ряд мер. Подробно о них было написано выше, в разделе "Проверка полей форм" этой главы.
Страница подтверждения — это стандартная страница, которую можно сконфигурировать в диалоговом окне свойств формы (чуть ниже мы рассмотрим этот вопрос поподробнее). В страницах подтверждения представление информации обратно пользователю на рассмотрение осуществляется при помощи особых компонентов, называющихся полями подтверждения (Confirmation Field components).
Далее мы изучим все этапы процесса создания страницы подтверждения. Для этого примера мы используем поля формы, созданные нами ранее в этой главе. Чтобы пока не усложнять себе жизнь, воспользуемся для создания страницы подтверждения соответствующим шаблоном.
1. Выберите в меню File Редактора пункт New, в диалоговом окне New на вкладке Page в списке шаблонов и мастеров выберите Confirmation Form (Форма подтверждения) и нажмите кнопку ОК.
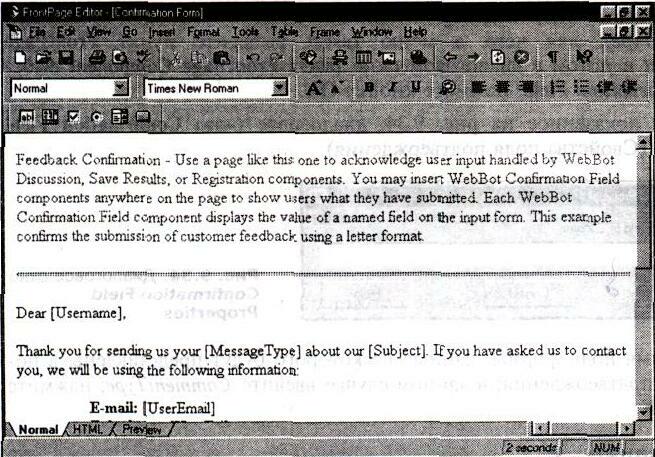
2. Когда страница появится в Редакторе, сохраните ее в текущем сайте с названием Confirmation Form и дайте файлу имя confirmation, htm. Отныне, говоря о форме подтверждения, мы будем иметь в виду именно эту страницу; ее вид показан на рис. 9.33.
Как видите, форма подтверждения — это шаблон, готовый к настройке. Он разработан в расчете на использование совместно с шаблоном формы обратной связи и включает в себя многие из используемых в ней имен полей форм. Эти имена в Редакторе выводятся в квадратных скобках; в действительности они являются отдельными полями подтверждения.

Рис. 9.33. Страница Confirmation Form
Если вы проведете курсор над одним из этих компонентов, например, над компонентом, помеченным [ilserName], вы увидите, что курсор примет вид маленького робота. Когда форма подтверждения предстанет в браузере перед пользователем, строка [UserName] будет заменена значением поля UserName, т. е. на его месте появится строка, введенная пользователем в качестве своего имени. Все поля подтверждения в этой форме работают аналогичным образом.
Форма подтверждения также включает небольшие вступление и заключение, которые вы можете при желании использовать; их вы вольны редактировать по своему усмотрению.
Вставка поля подтверждения
Тщательно продумав, какую информацию вы будете представлять пользователю для подтверждения, можно начинать вставлять в страницу поля подтверждения. Этот процесс выглядит следующим образом (не забывайте, что в этом примере мы используем поля, созданные нами в предыдущем разделе):
1. Во-первых, удалите компонент, помеченный [MessageType] и замените его ранее созданным компонентом [CommentType]'. для этого установите курсор непосредственно справа от поля подтверждения [MessageType] и нажмите клавишу <Backspace> (это самый простой способ удалить со страницы любой компонент).